【デフォルメの研究:地図】 企画書vol.02
今回新たに考えたこと+前回の授業でのお話を含めたまとめです
[0.研究・制作目的]→済
街という情報の塊の要点を抜き出し、まとめ、分かりやすく伝えることを目的として、デフォルメの方法で、ドット絵化された街+施設を制作する。
・メモ
溢れる情報を整理→取捨選択→強調と省略→再構築 する
[1.ドット絵のこと]
ドット絵とは…、
・低い解像度のモニターやメモリの容量等による制約により生まれた
・限られた解像度・色数の中で、いかに美しく、見やすく、それらしく見せるかが大切
しかし、今はハードウェア・ソフトウェアの能力が高くなり、
あえて使用する機会は減っている
そこでなぜドット絵を選んだかというと、
制限の中でどれだけ情報をまとめ、美しく・分かりやすく見せるかという行為に
デザインするという行為との共通点を見いだし、
伝えるための技術を更に深める為のヒントを得られると思ったため。
また、ドット絵やアイコン等に注目することで、
伝えるための手法や考え方・デザインの仕方に気付けることを、
制作者に気付いて欲しいと思ったため。
[2.受け手が何を得るか]
・平面の地図と違い、街のイメージを立体的に把握できる
・強調・省略されたシンボルにより、街が把握しやすくなる
・施設情報を立体的なイメージで受け取ることが出来る
・平面の地図(原宿駅竹下口周辺)

・実際の街並み(原宿竹下通り)

平面の地図は正確に街を示しているが、
実際に街に訪れた時に受ける印象にはギャップがある。
[3.具体案]


道案内重視の立体地図を、街3〜4個分作る。
加えて、施設情報のための立体図を作る。
(施設情報は全ての施設ではなく、一部の施設のみ)
また、立体地図等の制作にあたり、デフォルメやドット絵という手法を
大切にするために、解像度・色数に制限をつける。
[4.展示方法案]
(複数の方法を利用してもいいなあという感じです)
A:Flashサイトを作り、インタラクティブな地図として、自由に操作して見てもらう
B:ドット絵化した地図を実際に立体として作り、展示する(レゴブロックや木の立方体で)
→1つの街の全体を机に置けるくらいのサイズで作るか、
街の一部を抽出した15×15×15cmくらいの立方体を街の数だけ作って並べる
C:街全体を立体にして展示し、施設を15×15×15cmくらいの立方体で作って並べる
(街と施設は完全に分離して置かれている)
Flashサイトでインタラクティブな地図のイメージ
東京造形大学のサイトが懐かしのRPG風に(出典:Inside Games 2009/06/23)
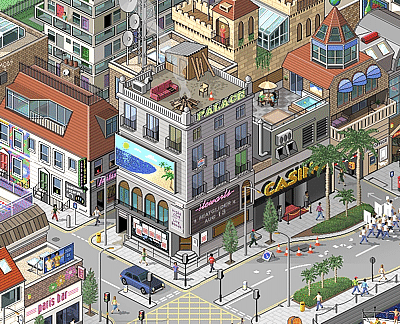
街全体を立体にした時のイメージ(ドットじゃないですが)

施設を立体にした時のイメージ(こっちもドットじゃない…)

以上です
 [0回]
[0回]
