【デフォルメの研究:地図】 企画書vol.03
[1.研究・制作目的](ブラッシュアップ版)
街という情報の塊の要点を抜き出し、まとめ、その雰囲気をデザインして伝えることで、実際に街を訪れた時とのギャップを縮めることを目的として、デフォルメの方法で、ドット絵化された街+施設を制作する。
[2.地図の研究]
■歴史■
地図は人間が生き延びるための知恵の1つだった。
世界最古の地図は古代(紀元前700〜500年頃)のもので、
それ以降も、壁画や貝とヤシの繊維を使ったもの、流木を使ったものなど
様々な形の地図があるが、どれも目印や関心事を記号化して
分かりやすく描かれている。
■種類■
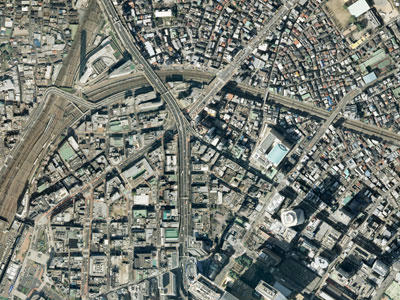
鳥瞰図、ロードマップ、地球儀、航空写真など…
目的によって、とてもたくさんの種類の地図や地図の図法がある。


今回の地図作りに大切なのは
「街の雰囲気をデザインして伝えること」
なので、こんな感じの地図が立体化したものが一番イメージに近いかなと思っています

こういった地図は制作者の主観がかなり投影されている分、
使う人に必要のない情報はできるだけ省き、
精密・正確な位置情報よりも、街の雰囲気を伝えることを優先しています。
[3.具体案]
■デザインする街について■
3〜4つの街を取り上げる。
それぞれ違った雰囲気の街を選ぶ。
街全体となると逆に雰囲気が伝わり辛かったり、
見る人にとって必要のない情報まで多く取り込む可能性があるため、
商店街や○○通りを中心として制作する。
とりあげる予定の街のうち、1つは地元(滋賀県彦根市)の商店街か通りにし、
他は都内の街を1〜2つ、関東の歴史ある街(川越や鎌倉など)を1つにする予定である。
■表現方法■
A:立体地図

前回の記事で示したもの。
これはペーパークラフトで作られているが、この表面の印刷をドット絵にし、
貼付け・組み立てて立体の街を制作する。
目的:これは施設情報を組み込むことが難しいので、街の雰囲気を表すために使う
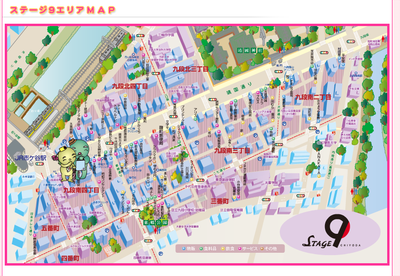
B:Flashサイト地図
施設情報と街情報がリンクしたFlashサイトの地図を制作する。
下のサイトの構造と似ていると思います。

九段下商店街エリアマップここでポップアップする施設情報(文字)をポップアップなしで見るかたちにし、
施設情報を文字からドット絵にすることを目的としています。
目的:街の雰囲気を表す+街の情報を表す
街の雰囲気を表すためだけならばA案でもB案でも可能だが、
ドット絵=デジタルであることから、一番ドット絵らしさがでるのが
画面上ではないか…、と悩んでいるところです
 [0回]
[0回]
PR
